
今回は「ダンジョンゲーム」を作って
マップチップを使ったマップ作りを活用してみたいとおもいます。
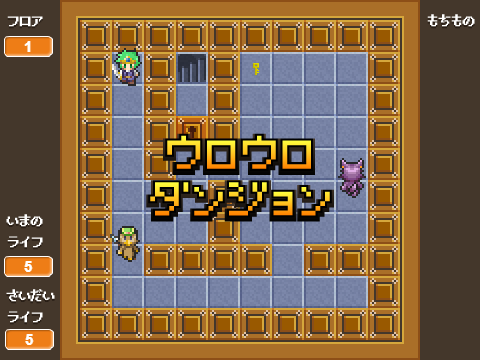
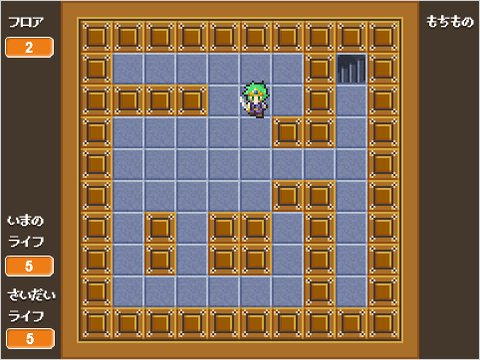
サンプルゲームはこちら

↑↓→←キーでキャラをうごかします。
いちど遊んでみて、どんなかんじになるか見てみて下さい。
それでは、つくりかたをみていきましょう。
Scratchでダンジョンをつくってウロウロさせよう
マップチップをならべてみよう
床 を作ろう
RPGのマップを作ったときもそうでしたがまず「
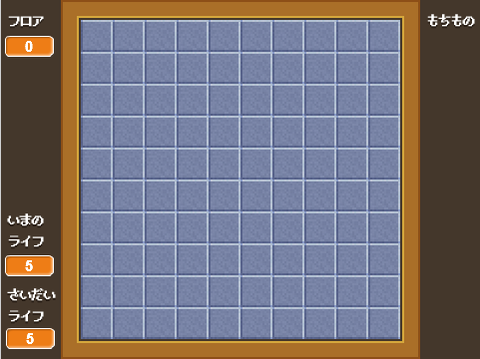
いちから作りたい人用に、空のプロジェクトも用意しました。

(つまり32×32のチップになる)
フロアスペースは320×320でつくってあります。
なので
ピッタリはいる計算になりますね。

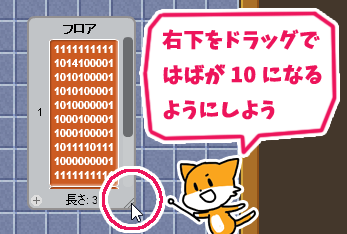
フロアにこんなふうにプログラムしてみましょう。
タイルは、
これで100マスが
はたを

ちゃんと動いていることがわかったら
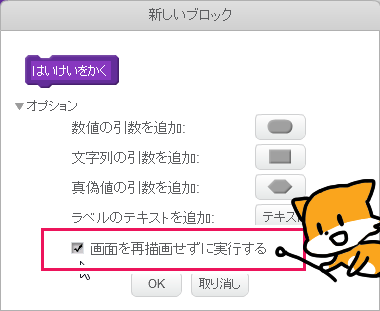
「
定義 ブロックにまとめよう
「その

「
これで、
さっき作ったプログラムを、この

「その
かわりに「
これで、もういちど
きちんと
カベなどのマップデータをつくろう
まず、「フロア」という「リスト」を作ります。

がめんに
「カベは1」「かいだんは4」「なにもないところは0」で
マップのデータを作っていきましょう。
リストは
リストの
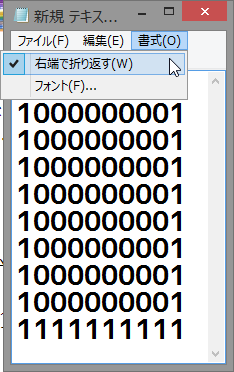
Scratchのリストでマップ作るのムズイな…と思った人は
テキストエディタで
「
同じようにマップデータが作れます。

Scratchのリストはコピペできるので
メモ帳で作っておいてあとでコピーすればOKです。
カベや階段 をおいてみよう

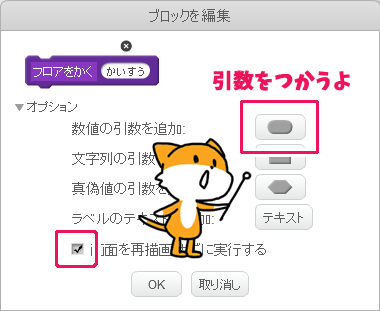
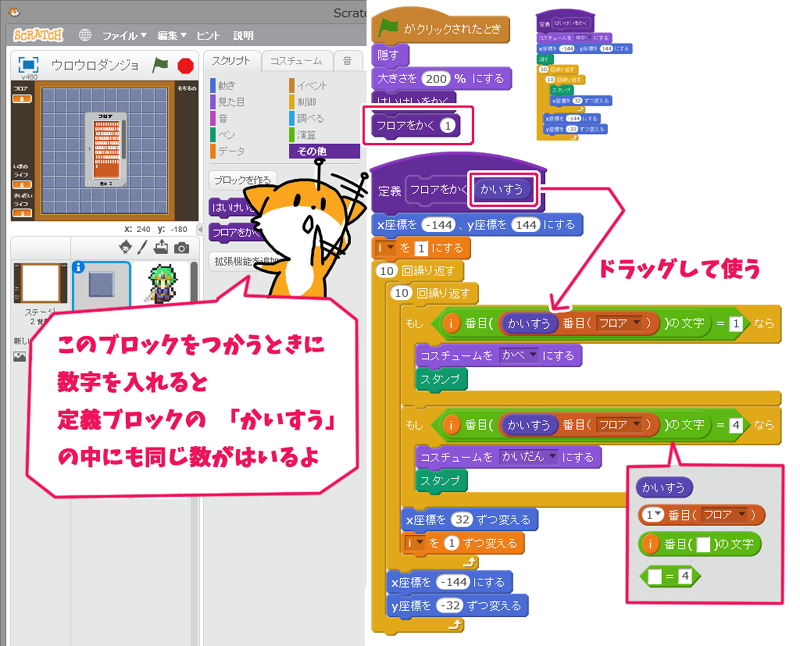
こんどは「フロアをかく」という
ここでも「
ブロックが多いですが、さっきの「はいけいをかく」プログラムと
ほとんど同じです。
ここでカウンターに使っている「i」
「このスプライトのみ」で作るようにしましょう。

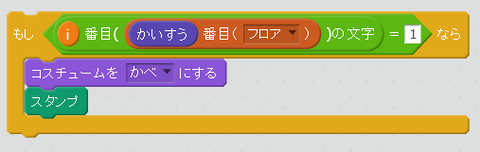
もしブロックの中がゴチャゴチャしていますが

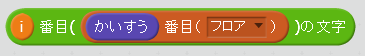
この部分で、引数でわたされたフロア(リストの○

こうすると、フロアの「i」

さらにこうして
「フロアのi
となります。

こんなかんじで
リストの中身とおなじマップができました!
キャラをウロウロさせてみよう
キャラをつくろう
キャラの絵は、こんなかんじでウディタのグラフィック合

グラフィック合
グラフィック合
PL_ImageConstructorが
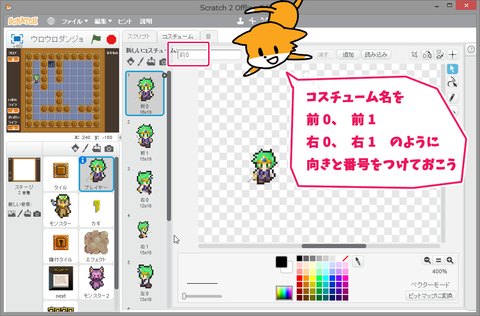
コスチューム名には「向き」と「番号」をつけておきましょう。

アニメーションさせてみよう
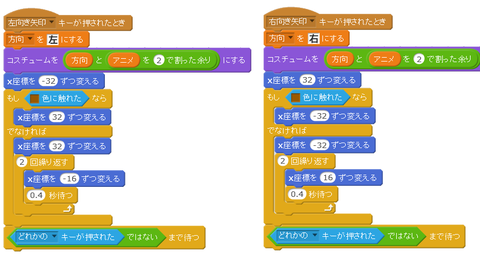
キャラの今回は前右左後の4方向があり、それぞれ2コマのアニメーションなので
こんなふうにしてみます。

「方向」
方向とアニメーション番号(0か1)で
コスチュームをきりかえましょう。
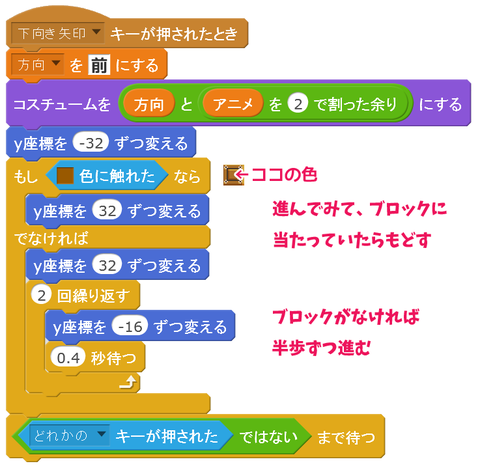
つぎに、↓キーで下向きに進めるようにしましょう。

1ブロックが32ピクセルなので、キャラも1回の
はじめに進ませてみて、ブロックがあればもとにもどします。
1歩が32ピクセルだと速すぎるので
2歩で32ピクセル進むように(1歩が半分の16ピクセル)にします。
キーを
「キーが
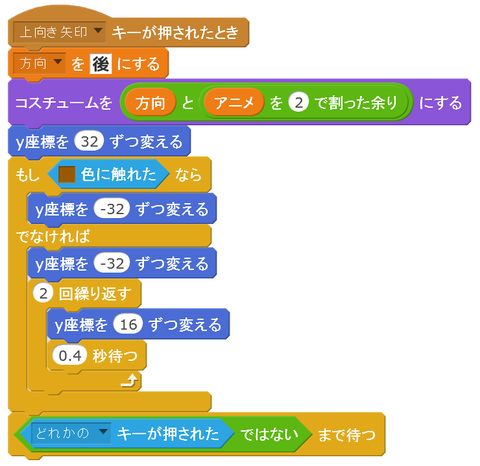
同じように、↑キーが

↓キーとほとんどプログラムは同じですが、
y
右と左も同じように作ります。(クリックで

これもほとんどプログラムは同じですが
y
これでプレイヤーの
つぎのフロアに移動 させてみよう
つぎのフロアのマップを作ろう
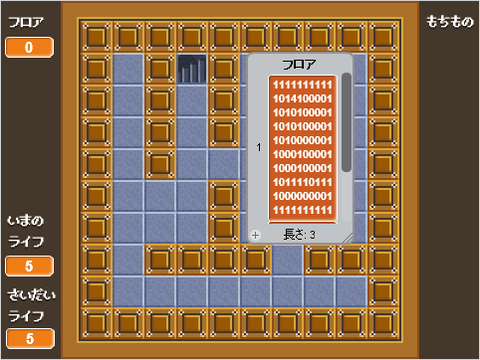
まずはフロア配列に2番目のフロアを作って
+をクリックするとリストの2番目、3番目…とドンドンふやすことができます。
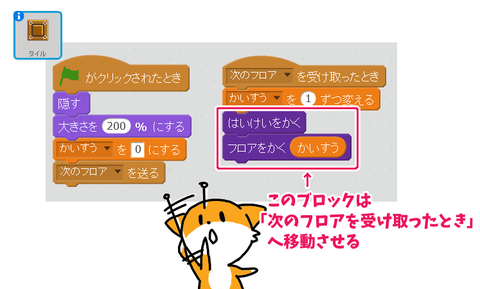
フロアがふやせたら、「タイル」もフロアごとに

「次のフロア」というメッセージを作ります。
次のフロアを受け取ったら、回数をふやして
「フロアを書く」の
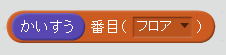
「かいすう」
これで、次のフロアになったら、フロアを
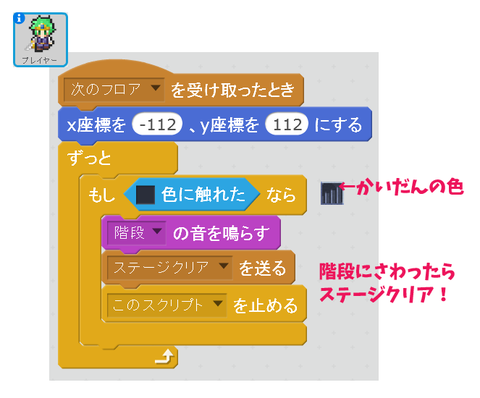
つぎは、プレイヤーが
そのフロアのステージがクリアになるようにしましょう。

つぎのフロアになったら、またこのメッセージがよばれるので
さいごに、そのフロアのステージをクリアしたら
テロップを出しましょう。

ゲームオーバーとゲームクリアも
同じようなプログラムなので、
(あとからつかいます)
できたら
テロップが

つづく
かなりボリュームがでてしまったのでまた次回やります!
コメント
コメント一覧 (5)
日本だし。
言語は違っても考え方は同じなので、参考になりました。
自分でも何か作ってみたいと思います。
応援してます