お久しぶりです!
Scratchで「話す」ブロック以外をつかって日本語を表示するのは
けっこうむずかしいですよね。
コスチューム編集でつかえるフォントもすべて英語なので
日本人スクラッチャーには、日本語入力がなやみのタネだったのですが
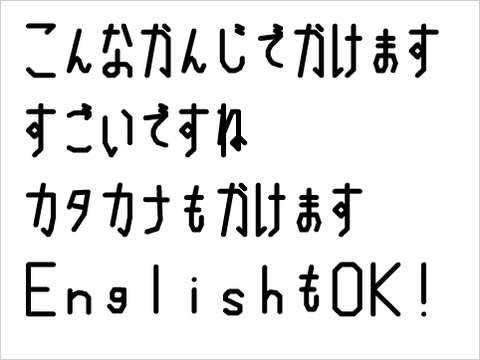
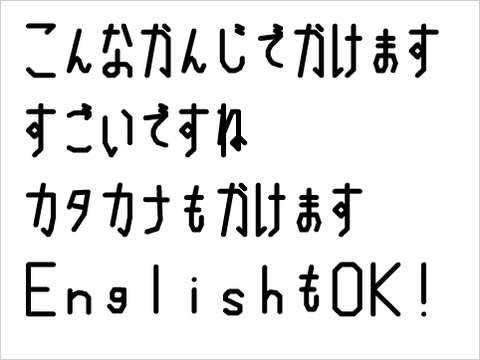
すこし前から、スクラッチ内で使える日本語フォントを「ペン」でつくろう!
という企画がたちあがり、有志達によるフォント製作が行われています。

現在使える文字は
「ひらがな」「カタカナ」「きごう」 です。
漢字はものすごく多く、手間がかかるので、現在も少しずつついかされています。
今の最新はremix15ですね。
せっかくフォントを作ってくれているのを
使わないのはもったいない!ということで
今回は、このフォントをどうやって使うかを説明したいと思います。
Scratchで「話す」ブロック以外をつかって日本語を表示するのは
けっこうむずかしいですよね。
コスチューム編集でつかえるフォントもすべて英語なので
日本人スクラッチャーには、日本語入力がなやみのタネだったのですが
すこし前から、スクラッチ内で使える日本語フォントを「ペン」でつくろう!
という企画がたちあがり、有志達によるフォント製作が行われています。

現在使える文字は
「ひらがな」「カタカナ」「きごう」 です。
漢字はものすごく多く、手間がかかるので、現在も少しずつついかされています。
今の最新はremix15ですね。
せっかくフォントを作ってくれているのを
使わないのはもったいない!ということで
今回は、このフォントをどうやって使うかを説明したいと思います。
まだ開発途中なので、そのままリミックスだとわかりづらいので
クイズ形式のサンプルをよういしました。
https://scratch.mit.edu/projects/78763568/
こちらから「中を見る」でスクリプト画面をみてみましょう
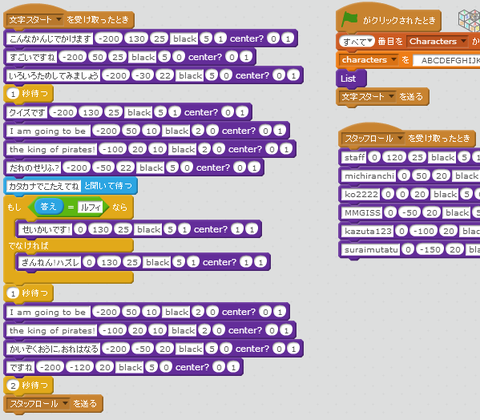
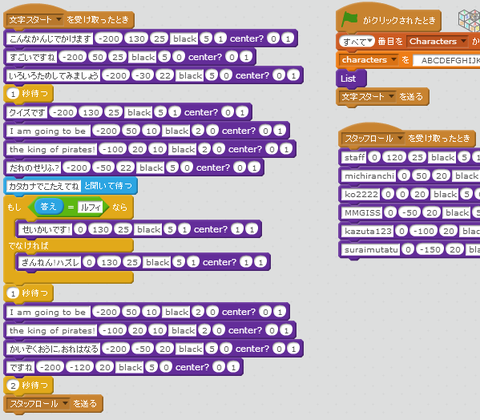
スクリプトがこんなかんじです。

アレンジするときは「文字スタートを受け取ったとき」に
ブロックをつながていけばOKです。
(☆さいごにスタッフロールをわすれずに)
では、このブロックのつかいかたをみてみましょう。

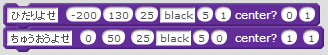
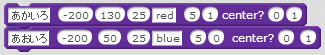
これがブロックの引数です。
input:文字
x:x座標
y:y座標
size:文字の大きさ
color:文字の色
pen size:ペンの太さ
clear:前の文字を消すかどうか(1なら消す)
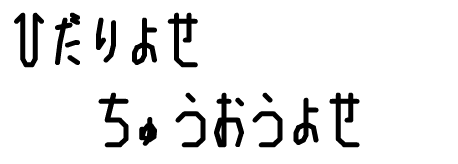
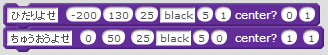
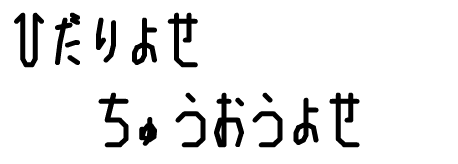
cent:文字をセンタリングするか(0がひだりよせ・1がセンタリング)
tilt:文字のかたむき(数字が大きいほど、文字がかたむく)
引数が多いので、めんどうに感じるかもしれませんが
ほとんどの設定は固定なので
スクリプトをコピーしてつかっていけば、手間ではないでしょう。
ひょうじしたい文字と、x座標、y座標をきめたら入力して、クリックしてみましょう。

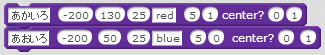
こんなふうに入力すると、↓のようなかんじで出力されます。

いろをかえるときは

red・blueなどの文字を入れるとかえられます。

この記事がよかった!という方は「B!」ボタンや
クイズ形式のサンプルをよういしました。
https://scratch.mit.edu/projects/78763568/
こちらから「中を見る」でスクリプト画面をみてみましょう
スクリプトがこんなかんじです。

アレンジするときは「文字スタートを受け取ったとき」に
ブロックをつながていけばOKです。
(☆さいごにスタッフロールをわすれずに)
では、このブロックのつかいかたをみてみましょう。

これがブロックの引数です。
input:文字
x:x座標
y:y座標
size:文字の大きさ
color:文字の色
pen size:ペンの太さ
clear:前の文字を消すかどうか(1なら消す)
cent:文字をセンタリングするか(0がひだりよせ・1がセンタリング)
tilt:文字のかたむき(数字が大きいほど、文字がかたむく)
引数が多いので、めんどうに感じるかもしれませんが
ほとんどの設定は固定なので
スクリプトをコピーしてつかっていけば、手間ではないでしょう。
ひょうじしたい文字と、x座標、y座標をきめたら入力して、クリックしてみましょう。

こんなふうに入力すると、↓のようなかんじで出力されます。

いろをかえるときは

red・blueなどの文字を入れるとかえられます。

デフォルトの文字色は、red・blue・green・orange・yellow などですが
Draw Lineの定義ブロックにあたらしい色を追加すれば
どんな色でもつかうことができます。
この「Pen Text Engine2」のスプライトをバックパックにいれておけば
いつでも、ペンで日本語入力をすることができますので
ぜひ試してみて下さいね!
バックパックのつかいかたは、こちらの記事でしょうかいしています。
Draw Lineの定義ブロックにあたらしい色を追加すれば
どんな色でもつかうことができます。
この「Pen Text Engine2」のスプライトをバックパックにいれておけば
いつでも、ペンで日本語入力をすることができますので
ぜひ試してみて下さいね!
バックパックのつかいかたは、こちらの記事でしょうかいしています。
この記事がよかった!という方は「B!」ボタンや
コメント