このブログをみたり、自分で試したりして
色々なゲームを作っている皆さんは
ちょっとしたシューティングゲームならカンタンに作れるようになっているのではないでしょうか?
でも、敵キャラがまっすぐ進んでくるだけだとカンタンすぎて物足りない・・・
そんなときは、シューティングゲームの敵キャラの動きをアレンジしてみましょう。
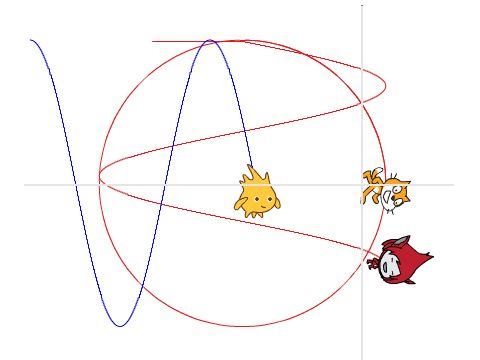
三角関数を使わずにサインカーブを描く

リミックス元は阿部さんです。
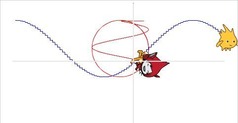
ではさっそく中を見ていきましょう。
三角関数のサインy=sin xをグラフにしたものです。
(コサインカーブもありますが原理は同じです)
わかりやすい説明はこちら
正弦波 ■わかりやすい高校数学の部屋
サインカーブというとなんだか難しそうですが
サイン・コサインは円を描くために必要なだけなのです。
みなさんはスクラッチで円を描くプログラムを書けますか?
円を描くプログラムが描ければ、サインカーブはできたも同然です。

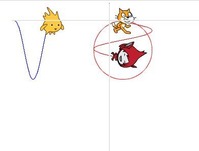
ネコは円を描く担当です。
(実際にゲームに使うときには隠れてもらいます)

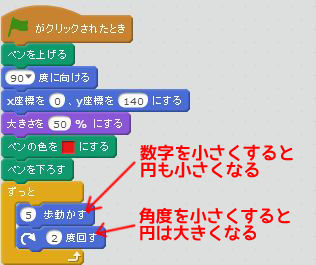
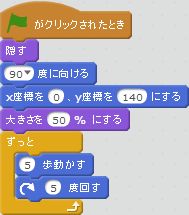
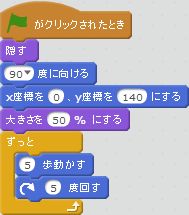
これが円を描くスクリプトですね。
ペンの部分5歩動かす→2度回す・・・を繰り返して円を描いています。
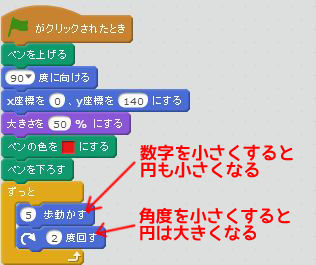
動かす歩数を大きくすれば、円も大きくなります。
大きくなりすぎると画面からはみ出してしまいますので調節しましょう。

円が小さくなると、敵キャラの移動幅も小さくなります。
どれくらいの幅で動かしたいのかを考えて、円の大きさを調節しましょう。

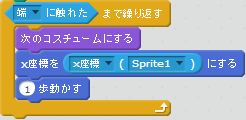
敵キャラの担当はGoboです。スクリプトを見てみましょう。

実際にゲームに使うときはペンを使わないので
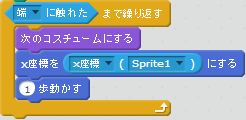
「端に触れたまで繰り返す」の部分を見て下さい。
y座標を、ネコのy座標にしていますね。
そして1歩動かすでx座標の移動をしています。
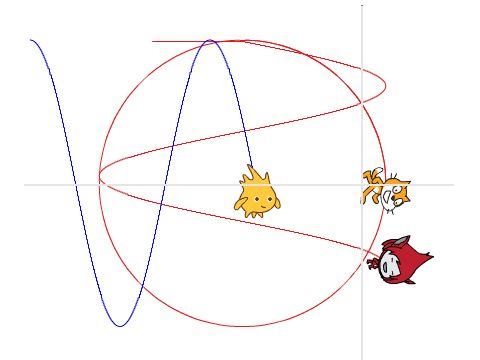
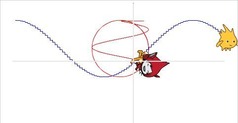
これが正弦波です。 すごくカンタンですね!
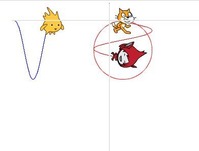
縦方向に敵を出したい時は

このように、x座標をネコのx座標にすればOK
1歩動かすの部分は、キャラクターを下に向けるか
もしくは「y座標を-1ずつかえる」とすればOKです。

ゆるやかな波にしたいときは
「1歩動かす」の数字を大きくします。
敵キャラが自分の思った通りの動きをするようになったら
ネコを「隠す」で見えなくしましょう。

ペンで描く部分もいらないので削除します。
敵キャラも同じように、ペンで描く部分は削除します。
これで、波のような動きをする敵キャラの完成です!
円の運動にあわせてx座標やy座標がかわっていくだけなんですね。
こちらのプロジェクトでコサインカーブをつかった波を描くシンプルなスクリプトも
置いてありますので、参考にしてみて下さい。
この記事がよかった!という方は「B!」ボタンや
色々なゲームを作っている皆さんは
ちょっとしたシューティングゲームならカンタンに作れるようになっているのではないでしょうか?
でも、敵キャラがまっすぐ進んでくるだけだとカンタンすぎて物足りない・・・
そんなときは、シューティングゲームの敵キャラの動きをアレンジしてみましょう。
三角関数を使わずにサインカーブを描く

リミックス元は阿部さんです。
ではさっそく中を見ていきましょう。
サインカーブとは?
サインカーブとは、高校の数学で使う、サイン・コサイン・タンジェントの三角関数のサインy=sin xをグラフにしたものです。
(コサインカーブもありますが原理は同じです)
わかりやすい説明はこちら
正弦波 ■わかりやすい高校数学の部屋
サインカーブというとなんだか難しそうですが
サイン・コサインは円を描くために必要なだけなのです。
みなさんはスクラッチで円を描くプログラムを書けますか?
円を描くプログラムが描ければ、サインカーブはできたも同然です。
円を描いてみよう
まず、ネコのスプライトを選んで、スクリプトを見てみましょう。
ネコは円を描く担当です。
(実際にゲームに使うときには隠れてもらいます)

これが円を描くスクリプトですね。
ペンの部分5歩動かす→2度回す・・・を繰り返して円を描いています。
動かす歩数を大きくすれば、円も大きくなります。
大きくなりすぎると画面からはみ出してしまいますので調節しましょう。

円が小さくなると、敵キャラの移動幅も小さくなります。
どれくらいの幅で動かしたいのかを考えて、円の大きさを調節しましょう。
サインカーブを描いてみよう
円ができたら、敵キャラクターにサインカーブをさせてみましょう。
敵キャラの担当はGoboです。スクリプトを見てみましょう。

実際にゲームに使うときはペンを使わないので
「端に触れたまで繰り返す」の部分を見て下さい。
y座標を、ネコのy座標にしていますね。
そして1歩動かすでx座標の移動をしています。
これが正弦波です。 すごくカンタンですね!
縦方向に敵を出したい時は

このように、x座標をネコのx座標にすればOK
1歩動かすの部分は、キャラクターを下に向けるか
もしくは「y座標を-1ずつかえる」とすればOKです。

ゆるやかな波にしたいときは
「1歩動かす」の数字を大きくします。
敵キャラが自分の思った通りの動きをするようになったら
ネコを「隠す」で見えなくしましょう。

ペンで描く部分もいらないので削除します。
敵キャラも同じように、ペンで描く部分は削除します。
これで、波のような動きをする敵キャラの完成です!
さいごに
サインカーブとか三角関数というとすごく難しそうに感じるかもしれませんが円の運動にあわせてx座標やy座標がかわっていくだけなんですね。
こちらのプロジェクトでコサインカーブをつかった波を描くシンプルなスクリプトも
置いてありますので、参考にしてみて下さい。
この記事がよかった!という方は「B!」ボタンや
コメント