以前、日本語のテロップをScratchでキレイに表示するために
FireAlpacaを使った作り方を紹介しましたが
インストール不要で使える、オンラインエディタがありましたので紹介します。

pixlr オンラインフォトエディタ
http://apps.pixlr.com/editor/
オンラインエディタの使い方は、「続きを読む」からどうぞ

サイトに移動すると、このような画面がでますので
「新しい画像を作成」をクリックします。

画像のサイズを選びます。
Scratchの画面サイズは480*360なので、幅と高さの欄にそれぞれ入力します。
透過pngを作りたいので、「透明」にチェックを入れます。

画面左の「ツール」の中から「タイプツール」を選びます。

タイプツールを選んだ状態で、文字を描きたいところをクリックすると
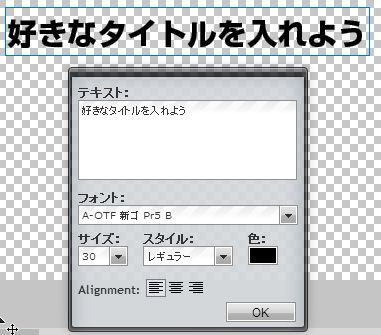
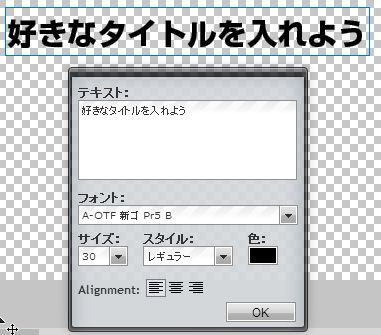
テキストを入力するウィンドウがひらきます。
この「テキスト」の部分に、ゲームのタイトルを入れてみましょう。
フォントは▼ボタンを押すとあなたのパソコンに入っているフォントから選べます。
サイズも▼ボタンで変えられます。
「色」をクリックすると

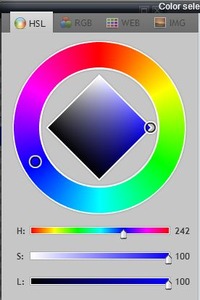
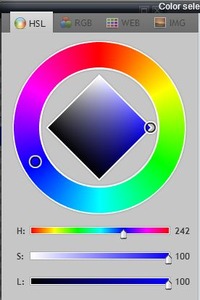
色を選ぶウィンドウがひらくので、円の中の好きな色をクリックして選びましょう。
全部設定を入力したら、「OK」ボタンを押しましょう。
あとで変更したくなったときは、書いた文字をクリックすると
おなじウィンドウがでて編集できます。
画面右にある「レイヤー」のウィンドウから
さきほど作った文字を選んで「右クリック」して下さい。

「レイヤースタイル」というメニューが出てくるのでこれをクリックして下さい。
レイヤースタイルのウィンドウがひらきます。
ここで適用させたい効果にチェックを入れると、その効果をつけられます。
ドロップシャドウはこんな感じ(文字の外側に影がつきます)

内側のシャドウはこんな感じ(文字の内側に影がつきます)

べベルはこんな感じ(文字が立体的になります)

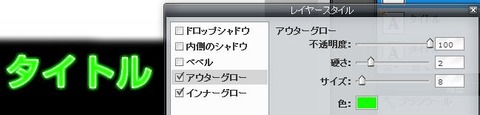
アウターグローはこんな感じ(文字の外側にボヤーっと色がつきます)

白背景の時は、濃いめの色
黒背景の時は、薄い色 というように使い分けてみて下さい
(黒背景で使うと、発光しているように見えます)
内側のシャドウと合わせて使うとこんな感じになります。

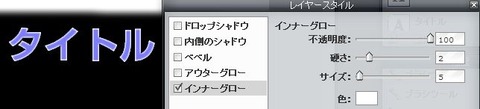
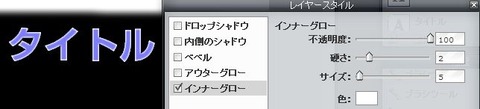
インナーグロウはこんな感じ(文字の内側にボヤーっと色がつきます)

これも黒背景で使うと、発光しているように見えますね。
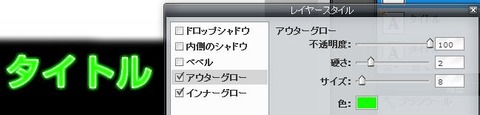
アウターグローとインナーグローを組み合わせると
ネオンのような文字もつくれます。

色々な組みあわせを試してみて、あなたのゲームにピッタリのタイトルを
作ってみて下さいね。
この記事がよかった!という方は「B!」ボタンや
FireAlpacaを使った作り方を紹介しましたが
インストール不要で使える、オンラインエディタがありましたので紹介します。

pixlr オンラインフォトエディタ
http://apps.pixlr.com/editor/
オンラインエディタの使い方は、「続きを読む」からどうぞ
タイトル画像を作ってみよう
せっかくなので、今回はテロップではなく 日本語のタイトル画像を作ってみましょう。
サイトに移動すると、このような画面がでますので
「新しい画像を作成」をクリックします。

画像のサイズを選びます。
Scratchの画面サイズは480*360なので、幅と高さの欄にそれぞれ入力します。
透過pngを作りたいので、「透明」にチェックを入れます。

画面左の「ツール」の中から「タイプツール」を選びます。

タイプツールを選んだ状態で、文字を描きたいところをクリックすると
テキストを入力するウィンドウがひらきます。
この「テキスト」の部分に、ゲームのタイトルを入れてみましょう。
フォントは▼ボタンを押すとあなたのパソコンに入っているフォントから選べます。
サイズも▼ボタンで変えられます。
「色」をクリックすると

色を選ぶウィンドウがひらくので、円の中の好きな色をクリックして選びましょう。
全部設定を入力したら、「OK」ボタンを押しましょう。
あとで変更したくなったときは、書いた文字をクリックすると
おなじウィンドウがでて編集できます。
レイヤー効果を使ってみよう
お手軽に文字をカッコよくする「レイヤー効果」を使ってみましょう画面右にある「レイヤー」のウィンドウから
さきほど作った文字を選んで「右クリック」して下さい。

「レイヤースタイル」というメニューが出てくるのでこれをクリックして下さい。
レイヤースタイルのウィンドウがひらきます。
ここで適用させたい効果にチェックを入れると、その効果をつけられます。
ドロップシャドウはこんな感じ(文字の外側に影がつきます)

内側のシャドウはこんな感じ(文字の内側に影がつきます)

べベルはこんな感じ(文字が立体的になります)

アウターグローはこんな感じ(文字の外側にボヤーっと色がつきます)

白背景の時は、濃いめの色
黒背景の時は、薄い色 というように使い分けてみて下さい
(黒背景で使うと、発光しているように見えます)
内側のシャドウと合わせて使うとこんな感じになります。

インナーグロウはこんな感じ(文字の内側にボヤーっと色がつきます)

これも黒背景で使うと、発光しているように見えますね。
アウターグローとインナーグローを組み合わせると
ネオンのような文字もつくれます。

まとめ
どうでしたか?レイヤー効果を使うと、けっこうカッコよくなりますよね。色々な組みあわせを試してみて、あなたのゲームにピッタリのタイトルを
作ってみて下さいね。
この記事がよかった!という方は「B!」ボタンや
コメント