今回はマイクを使ったゲームを作ってみよう
まずはこのURLを確認してね。
http://scratch.mit.edu/projects/10007296/

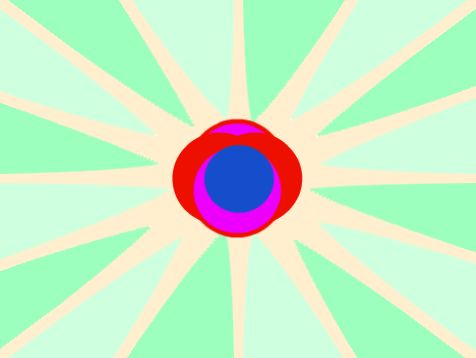
 を押してスタートしたら、マイクにむかって声を出してみよう
を押してスタートしたら、マイクにむかって声を出してみよう
声の大きさにあわせて、背景やオブジェクトが動くよ。
「中を見る」ボタンをおして、中を見てみよう。

まず、それぞれのスプライトの中身をみてみよう。
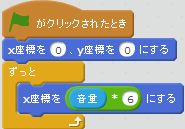
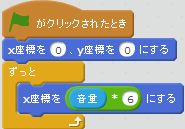
red1をクリックして、スクリプトを見てみると、↓のようになっているよ。

ゲームが始まると、画面の中央(x座標0、y座標0)に表示して
そのあとは、ずっと音量にあわせてx座標が変わるように作られているね。
(音量は「しらべる」の中にあるよ)
ほかのスプライトの中身もあわせてかくにんしてみよう。
ピンクはy座標・青色は大きさを変えるように作られているよ。
スプライトを追加したり、効果を変えたりしてアレンジしてみよう。

つぎに、スプライトリストの左側の「ステージ背景」の部分を
クリックしてみよう。
背景にもスクリプトを書くことができるよ。
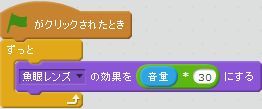
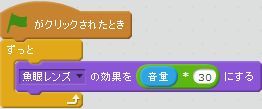
中を確認すると↓のようになっているよ。

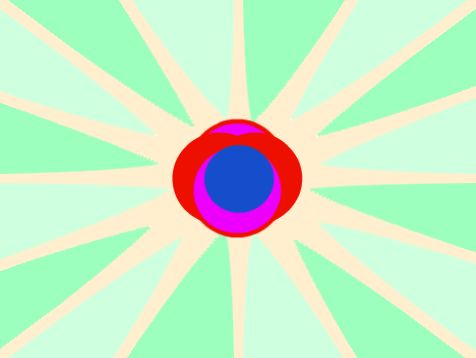
背景の画像も、このように変えることができるよ。
魚眼レンズの他にも、モザイクや渦巻き
色を変えたり、半透明にしたり いろいろな効果があるので試してみよう。
「音量」のブロックを使えば
マイクをつかって色々なゲームを作ることができるよ!
オリジナルのゲームを考えて作ってみよう。
(例)
・音声で敵を倒していくゲーム
・リズムにあわせて手をたたくゲーム ...など
まずはこのURLを確認してね。
http://scratch.mit.edu/projects/10007296/

声の大きさにあわせて、背景やオブジェクトが動くよ。
「中を見る」ボタンをおして、中を見てみよう。

まず、それぞれのスプライトの中身をみてみよう。
red1をクリックして、スクリプトを見てみると、↓のようになっているよ。

ゲームが始まると、画面の中央(x座標0、y座標0)に表示して
そのあとは、ずっと音量にあわせてx座標が変わるように作られているね。
(音量は「しらべる」の中にあるよ)
ほかのスプライトの中身もあわせてかくにんしてみよう。
ピンクはy座標・青色は大きさを変えるように作られているよ。
スプライトを追加したり、効果を変えたりしてアレンジしてみよう。

つぎに、スプライトリストの左側の「ステージ背景」の部分を
クリックしてみよう。
背景にもスクリプトを書くことができるよ。
中を確認すると↓のようになっているよ。

背景の画像も、このように変えることができるよ。
魚眼レンズの他にも、モザイクや渦巻き
色を変えたり、半透明にしたり いろいろな効果があるので試してみよう。
「音量」のブロックを使えば
マイクをつかって色々なゲームを作ることができるよ!
オリジナルのゲームを考えて作ってみよう。
(例)
・音声で敵を倒していくゲーム
・リズムにあわせて手をたたくゲーム ...など
これより先はプライベートモードに設定されています。閲覧するには許可ユーザーでログインが必要です。
コメント
コメント一覧 (1)